Seperti yg aku katakan sebelumnya, bahwa menghilangkan navbar ada dua trik. Di trik pertama menghilangkan navbar kita telah berhasil dengan selamat.
Tapi coba Anda perhatikan. Memang navbarnya hilang bukan, tapi masih ada spasi, alasannya yaitu kita hanya menghilangkan tampilan navbarnya saja setrik kasat mata, tidak setrik harfiah.
Untuk menghilangkan navbar beserta elemen-elemennya, kita ikuti langkah selanjutnya.
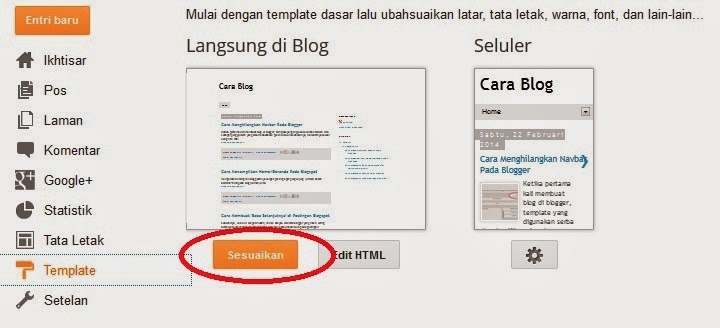
Seperti biasa, pertama-tama kita login ke dasbor blogger. Pada gugusan sajian disebelah kiri, pililah 'Template' maka bakal muncul mirip berikut ini.
setelah terbuka, tampilannya bakal berubah. Tak usah panik itu biasa (mutlak :). Selanjutnya pilih 'Tindak lanjut', kemudian tarik kursor sedikit kebawah dan klik 'Tambahkan CSS'. Pada kolom isian tuliskan ini : #navbar {display:none} (lihat gambar)
setelah semua beres, tinggal tombol 'Terapkan ke Blok' disebelah kanan atas, dan tradaaa... lihat hasilnya, niscaya bakal berubah. Header kelihatan lebih ramping. Praktis bukan...!
Jika masih kesulitan dengan tutorial di atas, silahkan tonton video lengkapnya di bawah ini;
Subscribe to:
Post Comments (Atom)


0 Response to "Caranya Menghilangkan Navbar Dan Elemennya Pada Blogger"
Post a Comment